落ちている剣や盾を拾い、装備画面から装備するシステムです。
↓参考動画
Engineバージョンは5.3.2。
マーケットプレイスで武器を用意する
マーケットプレイスで↓をダウンロードしてプロジェクトに追加しました。
Free Fantasy Weapon Sample Pack
フォルダの作成
フォルダ構成は好きなようにしてください。
私はコンテンツ > Blueprints > EquipmentSystemにしました。
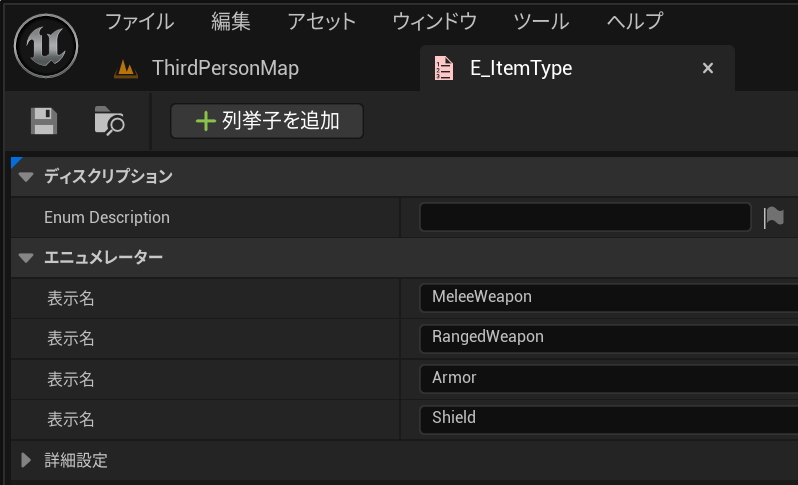
列挙型: E_ItemType
名前: E_ItemType
新規作成
今回はMeleeWeaponとRangedWeaponとShieldを使います。Armorは記載していますが使用はしません。
エニュメレーター
列挙型: E_WeaponType
名前: E_WeaponType
新規作成
例えばMeleeWeaponの中でもSwordとAxeでモーションを変えたい時のために、このE_Weaponで分けておきます。
今回はNoneとSwordとBowあれば良いです。
エニュメレーター
構造体: S_Items
名前: S_Items
新規作成
構造体
Name – String
Icon – Texture 2D (オブジェクト参照)
StaticMesh – Static Mesh (オブジェクト参照)
SkeletalMesh – Skeletal Mesh (オブジェクト参照)
ItemType – E Item Type
WeaponType – E Weapon Type
EquipmentSocket – String
Attack – Float
Defense – Float
Speed – Float
構造体: S_Slots
名前: S_Slots
新規作成
構造体
Item – Data Table Row Handle
データテーブル: DT_Items
名前: DT_Items
行構造はS_Items。
新規作成
行の名前: NotEquippedMelee
Name: 装備なし
Icon: 適当に設定
ItemType: MeleeWeapon
WeaponType: None
行の名前: NotEquippedRanged
Name: 装備なし
Icon: 適当に設定
ItemType: RangedWeapon
WeaponType: None
行の名前: NotEquippedShield
Name: 装備なし
Icon: 適当に設定
ItemType: Shield
Weapon: None
Name: ソード
Icon: 適当に設定
StaticMesh: SM_Sword
SkeletalMesh: 空欄
ItemType: MeleeWeapon
WeaponType: Sword
EquipmentSocket: hand_r_sword *後で作成します
Attack: 10
Name: シールド
Icon: 適当に設定
StaticMesh: SM_Shield
SkeletalMesh: 空欄
ItemType: Shield
WeaponType: None
EquipmentSocket: hand_l_shield *後で作成します
Defense: 10
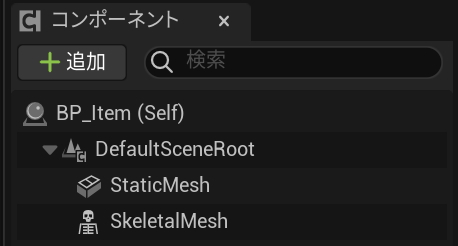
アクターBP: BP_Item
名前: BP_Item
コンポーネント
ItemData – S_Slots
・詳細の「インスタンス編集可能」と「スポーン時に公開」にチェックを入れる。
・デフォルト値のItem Data > Itemの「データテーブル」にDT_Itemsを設定。

Construction Script
入力アクション: IA_Interact 入力アクション: IA_EquipmentMenu
ボタン設定。
落ちているアイテム拾うボタンと、装備画面を開くボタンの設定です。
サードパーソンテンプレートであれば、コンテンツ > ThirdPerson > Input > Actionsに各種IA(インプットアクション)があります。そこに追加します。
名前: IA_Interact
名前: IA_EquipmentMenu
Trigger when Pausedにチェックを入れる必要があります。ポーズ中でも使用可能にするためです。
入力マッピングコンテキスト: IMC_Default
サードパーソンテンプレートであれば、コンテンツ > ThirdPerson > InputにIMC_Defaultがあります。
MappingsにIA_Interactを追加。
IA_Interactにボタンを割り当てる。私はゲームパッドAボタンとキーボードEを割り当てました。
※ちなみにサードパーソンテンプレートのデフォルト設定では、Aボタンがジャンプになっていてボタンが被ってしまいます。私はジャンプを削除しました。
MappingsにIA_EquipmentMenuを追加。
IA_EquipmentMenuにボタンを割り当てる。私はゲームパッド特別仕様の左とキーボードIを割り当てました。インベントリのIです。

アクターコンポーネント: BPC_EquipmentSystem
名前: BPC_EquipmentSystem
新規作成
ItemSlots – S_Slots *配列
└新規作成。ピンタイプは配列です。
デフォルト値に配列エレメントを3つ追加。
近接武器を追加、データテーブルはDT_Items。行の名前はNotEquippedMelee。こうすることで近接武器のアイテムリストの一番上に「装備なし」が入ります。
遠距離武器を追加、データテーブルはDT_Items。行の名前はNotEquippedRanged。
シールドを追加、データテーブルはDT_Items。行の名前はNotEquippedShield。
 IsEquipmentMenuOpen? – Boolean
IsEquipmentMenuOpen? – Boolean└新規作成。装備メニューを開いているかのチェック。
関数: AddWeapon
イベントグラフ
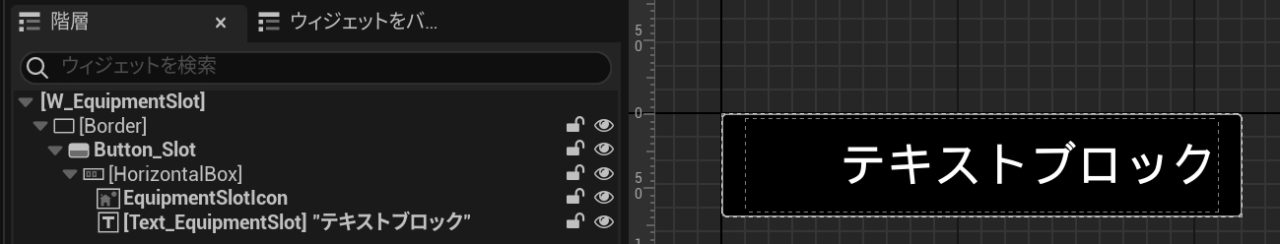
ウィジェットBP: W_EquipmentSlot
クラス: User Widget
名前: W_EquipmentSlot
新規作成
装備画面の中央に表示されます。
デザイナー
キャンバスの右上、Fill Screenではなく、Desiredにする。
Borderを配置。
TintのAを0.0にして透明化。
Borderの下にButtonを配置して、名前をButton_Slotにする。
Paddingは全て0.0。
Tintは黒にしました。
Button_Slotの下にHorizontal Boxを配置。
Horizontal Alignmentを右、Vertical Alignmentも右。
Horizontal Boxの下にImageを配置し、名前をEquipmentSlotIconにする。Is Variableにもチェックを入れる。
Horizontal Alignmentを左、Vertical Alignmentは左から2番目。
Brush > Image SizeをX64、Y64にする。
Brush > TintのAを0.0にする。
Horizontal Boxの下にTextを配置し、名前をText_EquipmentSlotにする。Is Variableにもチェックを入れる。
Horizontal Alignmentを左、Vertical Alignmentは左から2番目。

ウィジェットBP: W_ItemListSlot
クラス: User Widget
名前: W_ItemListSlot
新規作成
デザイナー
キャンバスの右上、Fill Screenではなく、Desiredにする。
Borderを配置。
TintのAを0.0にして透明化。
Borderの下にButtonを配置して、名前をButton_Slotにする。
Paddingは全て0.0。
Tintは黒にしました。
Button_Slotの下にHorizontal Boxを配置。
Horizontal Alignmentを右、Vertical Alignmentも右。
Horizontal Boxの下にImageを配置し、名前をItemListSlotIconにする。Is Variableにもチェックを入れる。
Horizontal Alignmentを左、Vertical Alignmentは左から2番目。
Brush > Image SizeをX64、Y64にする。
Brush > TintのAを0.0にする。
Horizontal Boxの下にTextを配置し、名前をText_ItemListSlotにする。Is Variableにもチェックを入れる。
Horizontal Alignmentを左、Vertical Alignmentは左から2番目。

階層の[W_ItemListSlot」を選択し、詳細の
インタラクション > Is Focusableにチェックを入れてください。
その下のDesired Focus Widgetに「Button_Slot」を指定。
イベントグラフ
【変数追加】
Item – S_Slots
└新規作成。
ウィジェットBP: W_Equipment
クラス: User Widget
名前: W_Equipment
新規作成
デザイナー
CanvasPanelを配置。
上部切替タブ: CanvasPanel_Tub
・Canvas Panelの中にCanvas Panel(2)を配置。これは上部にメニュー画面の切替タブを作るためのものです。Canvas Panel(2)の名前をCanvasPanel_Tubにしておきます。
アンカーを画面上横長にします。
左オフセット、位置Y、右オフセットは0。
サイズは60。
・CanvasPanel_Tubの中にImageを配置し、名前をBackground_Tubにする。
オフセットは全て0。
アンカーを全画面にします。
BrushTintを黒にしました。
背景
・Canvas Panelの中にImageを配置し、名前をBackgroundにする。
アンカーを全画面にします。
オフセットは全て0。
Zorderを-1にします。Background_Tubの下に表示したいため。
Tintを濃いグレーにしました。
Color and OpacityのAを0.8にしてやや透明にしました。
・Canvas Panelの中にBackground Blurを配置。ぼかし効果です。
アンカーを全画面にして、オフセットを全て0にする。
Zorderを-2にする。
アピアランス > Blur Strengthを5.0にする。
中央のメインパネル
Canvas Panelの中にHorizontal Boxを配置。
アンカーを全画面。
左オフセット60、上オフセット160、右オフセット60、下オフセット245。
AlignmentはX0.5、Y0.5。
メインパネルを3分割
Horizontal Boxの中にCanvas Panelを配置。
Horizontal Boxの中にVertical Boxを配置。
Horizontal Boxの中にCanvas Panelを配置。名前をItemListにします。Is Variableにチェックを入れる。動作 > VivibilittyをHiddenにして非表示にしておきます。
それぞれSizeをフィルにして3分割されます。
メインパネル中 装備中の装備一覧
・Vertical Boxの中にBorderを配置。Tintを灰色にしました。
そのBorderの中にTextを配置し、Textに近接武器と入力。
Font > Sizeは18にしました。
・Vertical Boxの中にW_EquipmentSlotを配置して、名前をW_EquipmentSlot_Mにします。MeleeWeaponのMです。
・Vertical Boxの中にBorderを配置。Tintを灰色にしました。
そのBorderの中にTextを配置し、Textに遠距離武器と入力。
Font > Sizeは18にしました。
・Vertical Boxの中にW_EquipmentSlotを配置して、名前をW_EquipmentSlot_Rにします。RangeWeaponのRです。
・同じように盾(W_EquipmentSlot_S)も追加します。
メインパネル右 装備品リスト
・ItemListのPadding > Leftを5.0にして中央のパネルを隙間を空けておきます。
・ItemListの中にImageを配置。名前をBackground_ItemListにしました。
アンカーを全画面にしてオフセットは全て0。
Tintは黒にしました。
・ItemListの中にVerticalBoxを配置。名前をVerticalBox_ItemListにしました。Is Variableにチェックを入れる。
アンカーを全画面にしてオフセットは全て0。
メインパネル左 キャラクターを表示する枠
今回はプレイヤーキャラクターを表示します。
・Canvas Panel(左)のSizeはフィルで、Horizontal Alignmentを右、Vertical Alignmentも右。
・Canvas Panel(左)の中にScale Boxを配置し、名前をScaleBox_Characterにします。アンカーを全画面にしてオフセットは全て0。
・ScaleBox_Characterの中にImageを配置し、名前をImage_Characterにします。
Horizontal Alignmentを右、Vertical Alignmentも右。

イベントグラフ
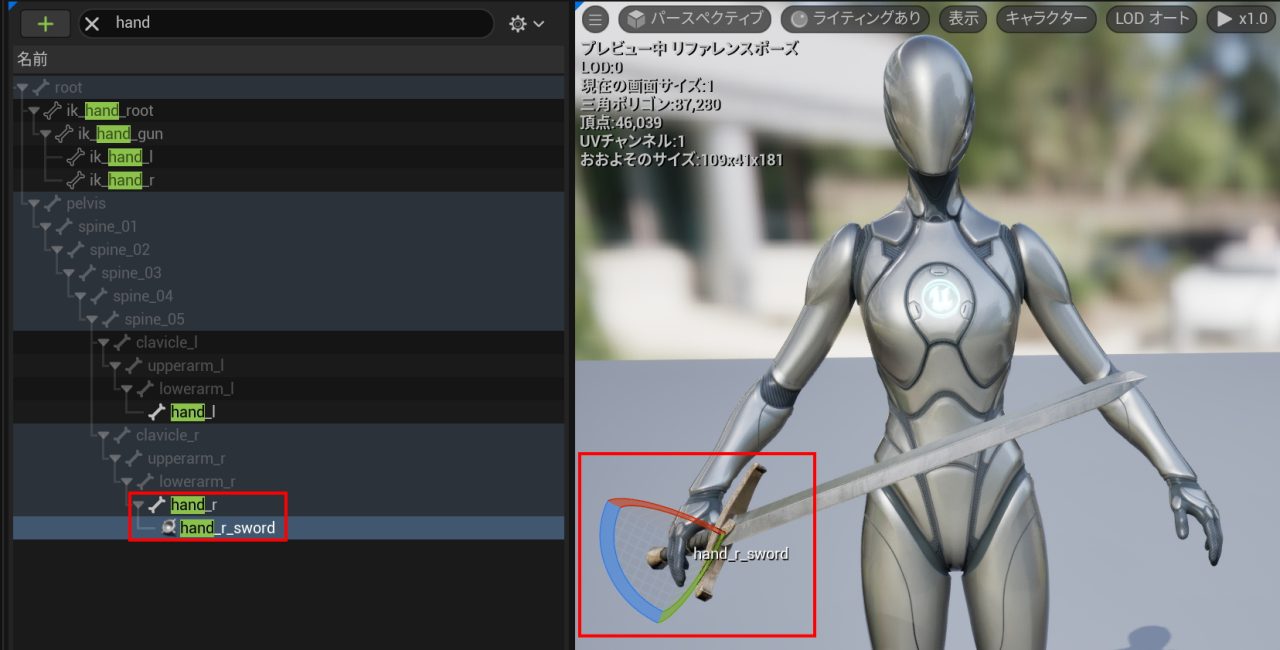
スケルトン: SK_Mannequin
プレイヤーキャラクターのスケルトンを開く。
スケルトンツリーのhand_rで右クリックして「ソケットを追加」し、名前をhand_r_swordにする。
hand_r_swordで右クリックして「プレビューアセットを追加」から装備させたい武器のスケルタルメッシュを選択。
武器が右手に合うようにhand_r_swordの位置と向きを調整する。

同じやり方で、今度はhand_lにソケットを追加し、名前はhand_l_shieldにする。プレビューアセットを追加し、SM_Shieldの位置調整。

プレイヤーキャラクターBP: BP_Player
サードパーソンテンプレートであれば、コンテンツ > ThirdPerson > BlueprintsにBP_ThirdPersonCharacterがあります。これを複製して名前をBP_Playerにします。
レベルのワールドセッティングでDefault Pawn ClassをBP_Playerにしておきましょう。
コンポーネント
BPC_EquipmentSystemを追加します。
・Spring Armを追加し、名前をEquipmentSpringArmにします。
詳細のカメラコリジョン > Do Collision Testのチェックを外す。
・EquipmentSpringArmの位置と向きを操作して、プレイヤーにカメラを向けましょう。このカメラの映像が装備画面で使用されます。
・EquipmentSpringArmの下にScene Capture Component 2Dを追加します。
・Scene Capture Component 2Dを選択して、詳細の
シーンキャプチャ > Texture Targetの「なし」を選択し、新規アセットを作成の欄にある「描画ターゲット」を選択。保存先を指定し、名前はCharacterEquipmentTextureTargetにして保存。
シーンキャプチャ > Primitive Render ModeをUse ShowOnly Listにします。
Meshの下にStatic Meshを追加し、名前をMeleeWeaponにします。
Meshの下にStatic Meshを追加し、名前をRangedWeaponにします。
※遠距離攻撃武器にSkeletal Meshを使いたい場合はSkeletal Meshでも構いません。
Meshの下にStatic Meshを追加し、名前をShieldにします。

Construction Script ※今回はスルー
これは髪型やアーマーを変更可能にする場合のみ使用します。Skeletal MeshでHairやArmorなどを追加。
今回は使用しませんのでスルー。
イベントグラフ
【変数追加】
IsOptionsMenuOpen? – Boolean
└オプションメニューを開いているかどうか。
MeleeWeaponAttack – Float
└近接武器の攻撃力です。
RangedWeaponAttack – Float
└遠距離武器の攻撃力です。
ShieldDefense – Float
└盾の防御力です。

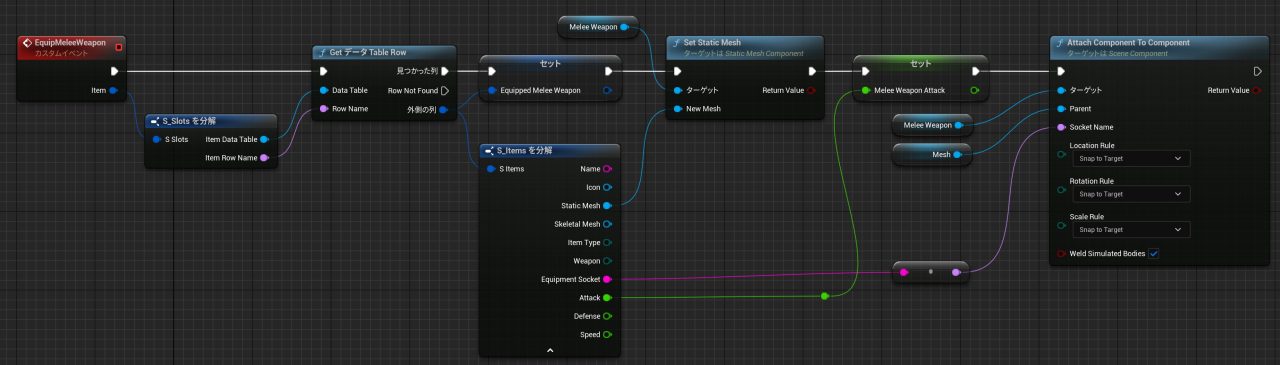
・ItemからS_Slotsを分解した後、構造体ピンを分割します。
【インプット】
カスタムイベント EquipMeleeWeapon
└Item – S Slots
【変数】
EquippedMeleeWeapon – S_Items
└Get データ Table Rowの外側の列から変数へ昇格。デフォルト値の名前を「装備なし」、Iconを適当に設定、Item Typeは「MeleeWeapon」、WeaponTypeは「None」にしておきましょう。

・ItemからS_Slotsを分解した後、構造体ピンを分割します。
【インプット】
カスタムイベント EquipRangedWeapon
└Item – S Slots
【変数】
EquippedRangedWeapon – S_Items
└Get データ Table Rowの外側の列から変数へ昇格。デフォルト値の名前を「装備なし」、Iconを適当に設定、Item Typeは「RangedWeapon」、WeaponTypeは「None」にしておきましょう。

・ItemからS_Slotsを分解した後、構造体ピンを分割します。
【インプット】
カスタムイベント EquipShield
└Item – S Slots
【変数】
EquippedShield – S_Items
└Get データ Table Rowの外側の列から変数へ昇格。デフォルト値の名前を「装備なし」、Iconを適当に設定、Item Typeは「Shield」、WeaponTypeは「None」にしておきましょう。
CharacterEquipmentTextureTarget
Scene Capture Component 2Dで保存したCharacterEquipmentTextureTargetを開く。
Size Xを2048、Size Yを2048にする。
閉じて、CharacterEquipmentTextureTargetで右クリックして「マテリアルを作成」。名前はM_CharacterEquipmentTextureTargetにします。
M_CharacterEquipmentTextureTarget
マテリアル > Material DomainをUser Interfaceにします。
Blend ModeをMaskedにします。
ウィジェットブループリント: W_Equipment
デザイナー
Image_Characterのアピアランス > Brush > ImageにM_CharacterEquipmentTextureTargetを選択。
関数: GetNameAndIcon
イベントグラフ
装備中の装備品の情報をプレイヤーBPから持ってきます。

【変数】
Equipped Melee Weapon – S Items
Equipped Ranged Weapon – S Items
Equipped Shield – S Items
└As BP PlayerからGetしたEquipped ***から線を伸ばして変数へ昇格。

・Button Slotから線を伸ばして配列を作成。配列を作成のArrayから線を伸ばしてFor Each Loopを作成してください。順序が違うとSet Styleと繋がりません。
【変数】In Style(上)から変数へ昇格したFocused Buttonはボタンがフォーカスorホバーされている時のボタンの色です。NormalとHoveredのTintを指定しましょう。
PressedのTintのAを0.0にして透明にしました。色を指定しても良いです。
【変数】In Style(下)から変数へ昇格したFocused Button Removeはボタンがフォーカスされていない時のボタンの色です。Normalは黒。
HoveredとPressedはFocused Buttonの設定と同じ。
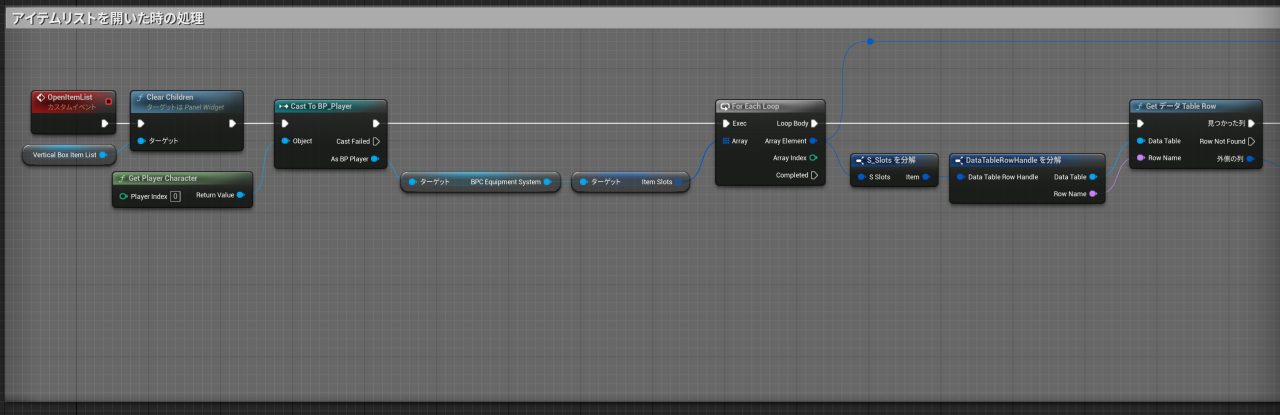
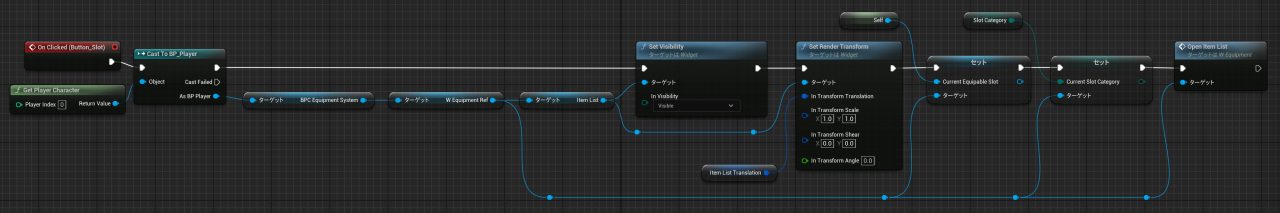
アイテムリストを開いた時の処理です。
前半

後半

・最後のセットはW Item List Slot ウィジェットを作成のRetutn Valueから変数Itemをセットしています。
【変数】
CurrentSlotCategory – E Item Type
└Item Typeから線を伸ばしてイコール(列挙型)を配置。その左下から変数へ昇格。
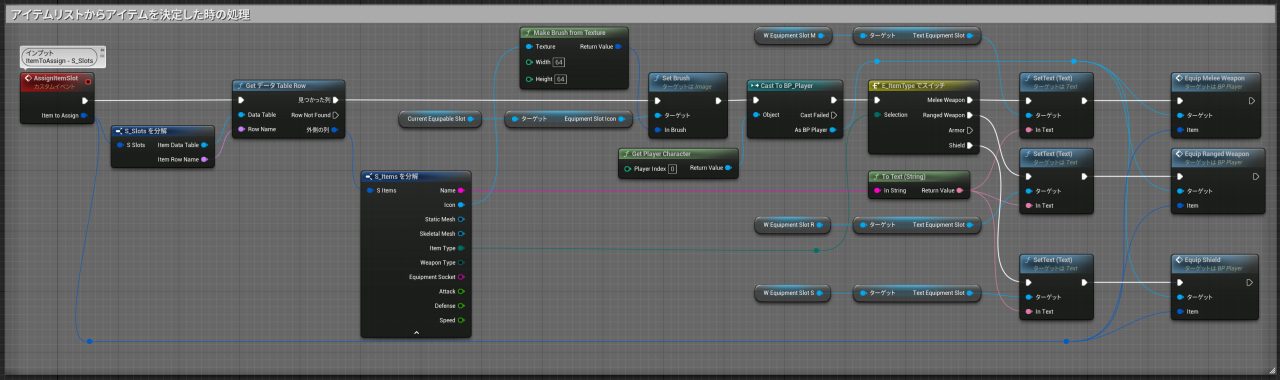
右側のアイテムリストからアイテムを決定した時の処理です。

【インプット】
カスタムイベント AssignItemSlot
└ItemToAssign – S Slots
【変数】
CurrentEquipableSlot – W_Equipment Slot
└新規追加。
アクターコンポーネント: BPC_EquipmentSystem
イベントグラフ
ウィジェットBP: W_ItemListSlot
イベントグラフ
ウィジェットブループリント: W_EquipmentSlot
グラフ

【変数】
ItemListTranslation – Vector 2D
└Set Render TransformのIn Transform Translationから変数へ昇格。
SlotCategory – E Item Type
└新規作成。目玉アイコンを開けておく(インスタンス編集可能)。
※W_EquipmentのデザイナーでW_EquipmentSlot_*を選択した時に、詳細でSlot Categoryを選択できるようになります。
ウィジェットBP: W_Equipment
デザイナー
階層でW_EquipmentSlot_*を選択し、詳細のデフォルト > Slot Categoryを選択できるようになっています。
W_EquipmentSlot_Mであれば、Slot CategoryはMeleeWeaponにします。
W_EquipmentSlot_Rであれば、Slot CategoryはRangedWeapon。
W_EquipmentSlot_Sであれば、Slot CategoryはShield。
プレイヤーキャラクターBP: BP_Player
作成途中だったノードを完成させます

・このノードは全てのメニューを閉じたい時に使います。
今後、セッティングメニューやセーブ&ロードのメニューを追加したら、末尾に検証済ゲット→Remove From Parentを配置します。
フォーカスの移動
今のままでは、例えば盾の装備欄からゲームパッド右を入力しても、アイテムリストにフォーカスが移動しません。
ウィジェットBP: W_ItemListSlot
記載済ですが、再確認。
デザイナーで階層の[W_ItemListSlot」を選択し、詳細の
インタラクション > Is Focusableにチェックを入れてください。
その下のDesired Focus Widgetに「Button_Slot」を指定。
ウィジェットBP: W_Equipment
デザイナー
階層のW_EquipmentSlot_Mを選択。
詳細のナビゲーション > 右 > 「Esc」をクリックして「カスタム」に変更。
「関数を選択」をクリックして「関数を作成」。
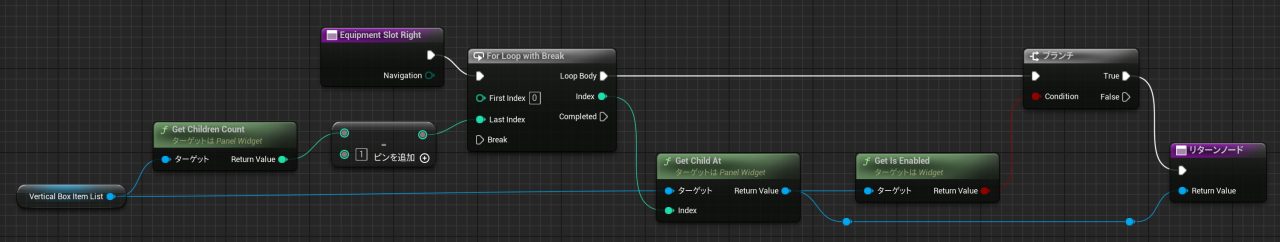
関数: EquipmentSlot_Right
中央の装備品欄でゲームパッド右を入力した時、右側のアイテムリストの一番上をフォーカスするノードです。
デザイナー
階層のW_EquipmentSlot_Rを選択。
詳細のナビゲーション > 右 > 「Esc」をクリックして「カスタム」に変更。
「関数を選択」をクリックして「EquipmentSlot_Right」選択。
階層のW_EquipmentSlot_Sを選択。
詳細のナビゲーション > 右 > 「Esc」をクリックして「カスタム」に変更。
「関数を選択」をクリックして「EquipmentSlot_Right」選択。
コンパイルしてからテストプレイ。
次はアイテムリストから装備中の装備品に戻る関数を作成します。
階層のItemListを選択。
詳細のナビゲーション > 左 > 「Esc」をクリックして「CustomBaundary(カスタム境界)」に変更。
「関数を選択」をクリックして「関数を作成」。
関数: ItemList_Left
問題点
大きな問題はありません。
アイテムリストの枠の関係で、各装備が17個までしか表示されません。
枠の縦幅を低くするか、Scroll Boxを使えば解決するでしょう。
装備メニューを開いている時にポーズをかけていないので、近くに敵がいたら攻撃されます。
ポーズをかけると、装備画面左のキャラクター映像も止まります。






















コメント